
همانطور که در پست قبل گفته شد؛ چندین مدل وجود دارد که نشان میدهد انسان و کامپیوتر چگونه با هم تعامل دارند و محققان ارائه کردهاند؛ که یک مدل را با جزئیات به بررسی آن میپردازیم:
مدل تعامل نورمن #
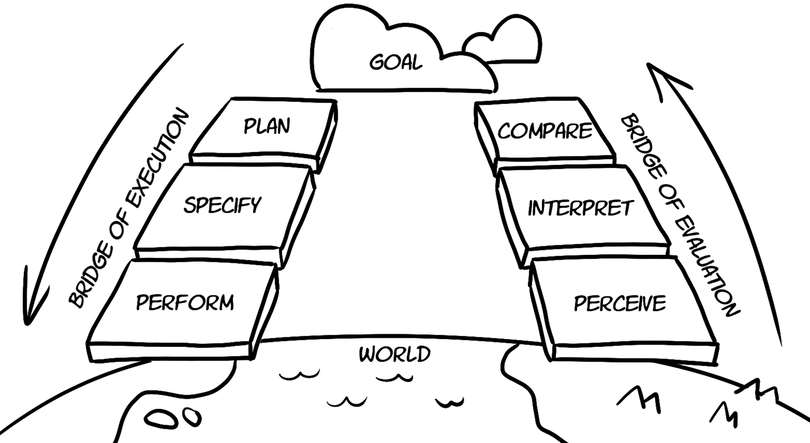
مدل تعامل نورمن (که گاهی اوقات چرخه execution-evaluation نامیده میشود) یک مدل قابل توجه برای HCI است. این مدل پیشنهاد میکند که کاربر ابتدا یک هدف را تعیین کند و سپس اقداماتی را با استفاده از سیستم برای رسیدن به آن هدف انجام دهد.
سپس یک سیستم خروجی آن اقدامات را در رابط منعکس میکند. کاربر رابط کاربری را مشاهده میکند و ارزیابی میکند که آیا هدفش برآورده شده است یا خیر. در غیر این صورت، یک هدف جدید ایجاد میشود و این چرخه تکرار میشود.
این مدل تعامل توضیح داده شده به هفت مرحله اولیه تقسیم میشود:

این مدل به ما کمک میکند تا بفهمیم در طراحیهایمان کجای کار اشتباه است. نقاط اصلی درگیری عبارتند از: #
- خلیج اجرا: بین اقدامات کاربر و اقداماتی که سیستم میتواند انجام دهد تفاوت وجود دارد. یک رابط موثر به کاربر اجازه میدهد تا یک عمل را بدون محدودیت سیستم انجام دهد.
- خلیج ارزیابی: بین ارائه یک خروجی و انتظارات کاربر تفاوت وجود دارد. یک رابط موثر میتواند به راحتی توسط یک کاربر ارزیابی شود.
- خطای انسانی: سیستم به درستی کار میکند، اما کاربر خطایی را وارد کرده است. با بهبود طراحی رابط یا ارائه پشتیبانی بهتر کاربر، میتوان از خطاها جلوگیری کرد.
ارگونومی تعامل #
یکی دیگر از اجزای کلیدی HCI، ارگونومی است. هنگامی که ما درک میکنیم که چگونه یک کامپیوتر و کاربر از طریق یک رابط تعامل دارند، باید بهتر درک کنیم که چگونه عملکرد کاربر را افزایش دهیم. هنگام طراحی یک سیستم عوامل ارگونومیک زیادی وجود دارد:
- کنترلها و نمایشگر: بخشهای نمایشگر و کنترلها باید به طور منطقی بر اساس درک انسان گروهبندی شوند. منطق چیدمان به کاربرد و دامنه بستگی دارد.
- رنگها: از آنجایی که انسانها با ادراک بصری محدود هستند، طراحی صحیح رنگ بسیار مهم است. رنگها باید همیشه متمایز باشند و تمایز رنگها باید با تغییر کنتراست بیتاثیر بماند. همچنین باید از قراردادهای رنگی رایج استفاده کرد (مثلاً قرمز برای هشدار و سبز برای موفقیت).
مراحل فرآیند طراحی #
سه مرحله کلی برای طراحی تعامل وجود دارد. بیایید هر کدام را با جزئیات بررسی کنیم. #
- تحقیق کاربر و تحلیل نیازمندیها
قبل از طراحی، ما باید در مورد کاربران خود بدانیم که چه مشکلاتی دارند که میتوانیم با سیستم خود حل کنیم. هر فناوری که بخواهیم بسازیم زمینه خاصی دارد که باید فرآیند طراحی را هدایت کند. به عنوان مثال، آیا این رابط در یک سیستم ایمنی حیاتی استفاده خواهد شد؟
- طراحی و نمونهسازی
مرحله دوم شامل ایجاد طرحها و نمونهسازی است. ما اساساً نیازهای خود را به راهحلهای ممکن تبدیل میکنیم. این شامل طراحی مفهومی (نحوه عملکرد یک سیستم) و طراحی فیزیکی (رنگ ها، سبک هایتعامل) خواهد بود. سپس ایدههای مختلف طراحی خود را نمونهسازی میکنیم.
- ارزیابی طرحها
زمانی که محصول نهایی ساخته شد، باید این طرح را ارزیابی کنیم. هم کارشناسان و هم کاربران واقعی باید ارزیاب باشند تا بررسی کنند که الزامات و اصول طراحی HCI مطابقت دارد. از آنجا، ما میتوانیم تغییراتی در طراحی و بهبود آن ایجاد کنیم.

قوانین طراحی HCI و بهترین روشها #
بهترین شیوهها و قوانین بسیاری وجود دارد که توسط محققان و طراحان HCI ایجاد شده است. این قوانین شامل اصول طراحی انتزاعی، استانداردهای معمولی، و دستورالعملهای طراحی است. بیایید مهمترین قوانین طراحی برای HCI را بررسی کنیم.
طراحی برای یادگیری و آشنایی #
اصول یادگیری و آشنایی تعیین میکند که کاربر مبتدی چقدر راحت میتواند تعامل با یک سیستم را یاد بگیرد. برای رسیدن به این هدف، یک سیستم باید قابل پیشبینی باشد. هر کاربر باید بتواند نتایج اقدامات آینده را بر اساس دانش تاریخچه تعامل خود پیشبینی کند.
به طور مشابه، یک کاربر باید بتواند تجربیات خود را با سایر سیستمهای محاسباتی به یک سیستم جدید ترسیم کند. آشنایی تعیین میکند که آیا کاربر میتواند تعامل را آغاز کند یا خیر. استعارهها (معمولاً بصری) روشی رایج است که سیستمها به این اصل دست مییابند. به عنوان مثال، نماد سطل زباله باید نشاندهنده اقدام برای حذف موارد باشد، زیرا آشنا و قابل پیشبینی است.
عناصر را خوانا و قابل دسترس کنید #
همه شخصیتها و اشیاء باید قابل درک باشند تا بتوانند به طور موثر مورد استفاده قرار گیرند. برای نمایش اطلاعات (بصری، شفاهی و لمسی) باید از حالتهای متعدد «خوانایی» استفاده شود. به طور مشابه، یک سیستم باید به همان اندازه برای کاربران با تواناییهای متنوع مفید باشد. به عنوان مثال، به کاربرانی که دارای اختلال بینایی هستند، باید سیستمهای پشتیبانی مشابهی ارائه شود.
تحمل خطا #
کاربران خطاهایی مرتکب خواهند شد، اما نباید وضعیت سیستم را تغییر دهند یا تأثیر فاجعه آمیزی بر یک تعامل داشته باشند. هشدارها باید برای جلوگیری از اشتباهات احتمالی ارائه شود و یک سیستم نباید دارای شرایط بحرانی باشد که به راحتی توسط کاربر قابل دسترسی باشد. یک سیستم همچنین باید هنگام بروز خطاهای احتمالی به کاربر کمک کند.
انعطاف پذیری #
هر طراحی باید راههای متعددی را برای انجام یک کار معین ارائه دهد. این به کاربر این امکان را میدهد که با یک دستگاه بر اساس توانایی یا ترجیح خود تعامل داشته باشد. کاربران به گزینههایی نیاز دارند تا روشهایی را انتخاب کنند که به بهترین وجه متناسب با سرعت و تجربه آنها باشد. سیستمهایی که انعطافپذیر هستند برای طیف وسیعی از کاربران مفیدتر هستند.
چرخ را دوباره اختراع نکنید #
نوآوری مهم است اما نه به قیمت فنا کردن یادگیری و دسترسیپذیری. کاربران عادتهای قدیمی را از سایر رابطها ایجاد کردهاند که به سیستمهایی با طراحی خوب منتقل میشود. طرحی که از استانداردهای آماده استفاده میکند محصولی بصریتر و مفیدتر خواهد بود.
مراحل بعدی برای یادگیری شما #
نکته
اکنون باید مقدمه ای محکم برای تعامل انسان و کامپیوتر و اینکه چگونه میتواند به شما در طراحی سیستمهای بهتر کمک کند، داشته باشید. هنوز چیزهای زیادی برای یادگیری وجود دارد.

موضوعات بعدی شما که باید به آن بپردازید عبارتند از:
- مدل چرخه عمر مهندسی قابلیت استفاده
- هشت قانون طراحی طلایی اشنایدرمن
- درک حافظه انسان
- تکنیکهای ارزیابی